Resolução e escalas de cores
Tendo visto a dificuldade de muitas pessoas ao enviar arquivos para impressão, vou explanar um pouco aqui sobre conceitos básicos do Design Gráfico. Talvez você já deva ter ouvido falar (ou até tenha algum conhecimento) em escalas de cores, RGB, CMYK, Pantone, ou em resolução de 72dpi, 300dpi, etc. Mas será que você realmente sabe o que significa tudo isso e como usar corretamente?
Muita gente quando vai criar um impresso simples, opta por usar Open Office ou outro software justamente por não dominar ferramentas como GIMP, Inkscape, Photoshop, Illustrator ou Corel. Então rapidamente vamos dar uma passada pelos conceitos básicos e aprender a fechar um arquivo para impressão. Dúvidas como: “Crio no GIMP ou no Inkscape?” e “Posso usar o Open Office?” são comuns.
A resolução do arquivo
Muito se fala sobre a resolução do arquivo, mas muita bobagem também. Uma imagem capturada na internet geralmente possui 72 DPI de resolução. DPI é a abreviação de Dots Per Inch, ou seja, Pontos Por Polegada. Esses pontos por polegada, são única e exclusivamente para impressos. Se você pegar uma lupa bem potente e colocar em uma página impressa, você verá que ela não joga um monte de tinta apenas, mas trata-se de uma retícula. Uma impressão é composta de pequenos pontos (como pixels) cada um de uma cor, sendo que nossos olhos enxergam apenas o conjunto e a imagem é montada em nosso cérebro. Uma imagem que possui 72 DPI quando impressa, quer dizer que a impressora irá jogar 72 pontinho impressos por cada polegada linear (isso mesmo, porquê você pode imprimir algo em 72/300dpi, ou seja, 72 pontos por polegada horizontal e 300 pontos por polegada vertical). Mas na maioria dos casos, quando falamos apenas “72 DPI” queremos dizer tanto na horizontal como na vertical.
Abaixo podemos ver uma imagem em boa qualidade no monitor. Mas se estiver em 72 DPI, e principalmente se aumentarmos o tamanho dela ainda, ela poderá aparentar como na imagem logo abaixo (uma simulação de grade de pontos foi feita):


Já no monitor, a história é diferente. Uma imagem com 300 DPI e a mesma imagem com 72 DPI podem aparentar idênticas na tela de um monitor, afinal o monitor não trabalha com pontos por polegada, mas sim com pixels por polegada. A maioria dos softwares modernos fazem a conversão para você, então se você pegar uma imagem de 300 DPI e transformar em 72 DPI, o software irá diminuir o tamanho em pixels dela também, mas se você quiser, pode diminuir apenas as informações de DPI e manter as de pixels, e vice versa. Para criar um arquivo para web, nós trabalhamos apenas em pixels, então você deverá dizer quantos pixels uma imagem possui na horizontal e quantos pixels na vertical. Quando você cria uma imagem em 1024×768, nada mais está fazendo que criando uma imagem que possua 1024 pixels na horizontal e 768 pixels na vertical.
Se você abrir a imagem em um monitor que está configurado numa resolução menor (800×600 por exemplo), a imagem não caberá na tela se você visualizá-la 100%. Já se você abrir a mesma imagem em um monitor com resolução maior (1280×1024 por exemplo) a imagem aparentará menor. No entanto, quando maior a resolução do monitor, obviamente, mais nítida ela irá aparecer.
Cores
Muito se fala com relação a cores. A princípio é importante destacar que cor é um conceito muito relativo. As pessoas não enxergam as mesmas cores, de tal forma que um azul para mim pode não ser o mesmo azul para você. Além de o fato de a visão humana ser considerada o sentido que mais nos traz informações duvidosas (por incrível que pareça), a cor está sempre relativa à luz direcionada ao objeto. Um azul no meio de um monte de branco não é o mesmo azul captado se estivesse no meio de um monte de preto, ou de laranja. Uma luz branca traz todas as frequências de cor, de tal forma que quando incide sobre um objeto azul, por exemplo, o azul absorve todas as frequências de cor menos a azul, jogando-a de volta. Por esse motivo vemos o objeto azul (isso mesmo, um objeto azul na verdade é tudo menos azul). Nós enxergamos uma espécie de negativo.
Outro fator são as dificuldades de visão. Cerca de 20% dos homens brancos são daltônicos (não apenas homens brancos são daltônicos, mas eles são a maioria), e cada daltônico possui um tipo e grau de deficiência. Se uma pessoa do casal for daltônica e nascer um filho (homem), é 100% de chance de ele nascer com a deficiência, já se for mulher, o casal de pais tem de ser daltônico (necessariamente tanto o pai quanto a mãe), por isso é raro uma mulher daltônica, mas em homens é muito comum. Estas pessoas simplesmente enxergam menos cores, de tal forma que muitos designers criam artes lindas que daltônicos não conseguem sequer ler. Um bom exemplo foi aquela campanha que o Carrefour fez, que você recebia o código mágico e colocava na tela da TV na frente de uma bolinha azul para ver o prêmio. Daltônicos não conseguiam ver o código premiado. Analisando sob essa perspectiva, é importante ter pelo menos um designer daltônico da sua agência de publicidade.
Cor Luz vs Cor Pigmento
Aqui está a grande dificuldade em se imprimir um material que está na tela de seu computador. A tela do computador, a tela da TV e o seu celular tem algo em comum, todos eles reproduzem cor luz para você. Eles emitem luz colorida, em outras palavras. É o contrário, por exemplo, de uma parede pintada de verde, que não emite luz própria. A luz do ambiente incide sobre a parede e reflete (como já expliquei, o verde absorve todas as frequências e devolve só a da cor verde) até nossos olhos fazendo aparentar verde no nosso cérebro. Aí estão os 2 tipos principais de cores, sendo as da televisão as cores luz e as da parede as cores pigmento. Uma impressão é sempre uma cor pigmento.
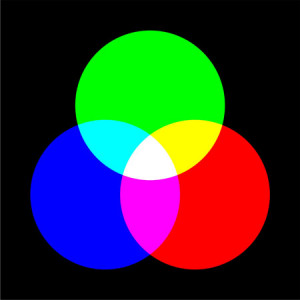
As cores luz possuem uma escala própria (convenção mesmo) que é a RGB, abreviação para Red, Green, Blue, em outras palavras, Vermelho, Verde e Azul. Essa é a escala padrão utilizada por monitores, tvs e todo tipo de aparelho que emita cor luz. Quanto mais cor adicionamos à uma imagem, mais clara ela aparenta. Se você misturar 255 de Vermelho (a escala RGB traz cores de 0 até 255), 255 de Verde e 255 de Azul, você terá a cor branca.

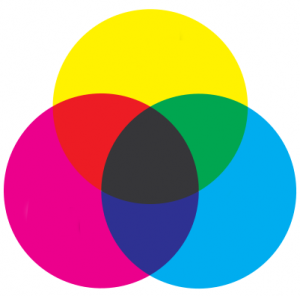
Já com as cores pigmento é justamente o oposto, quando mais cor você coloca, mais opaco e escuro fica. Se você misturar todas as cores, terá algo próximo do preto. Imagine você com algumas canetinhas hidrográficas pintando um papel. Primeiro você pinta com uma cor, depois com outra em cima, depois outra, e assim vai. Que cor vai sair no final? Daí vem aquela velha história que já vi gente se matando na discussão: uns dizem que a união de todas as cores da o branco, e outros dizem que a união de todas as cores da o preto. Agora você sabe que isso depende! Se for na cor luz, é branco, se for cor pigmento, da preto (ou alguma coisa próxima).
No caso da cor luz (um monitor por exemplo), a ausência de cores resulta no preto (seria o monitor desligado). No caso de um papel, a ausência de cores (uma folha branca) resulta na cor branca.
Escalas de Cores
Entendido isso, vamos então entender melhor o que são as escalas de cores. Nós já vimos 1 delas, a RGB (Red, Green e Blue). Vamos conhecer agora a escala de cores padrão para trabalhos impressos, a CMYK.
CMYK é a abreviação para Cian, Magenta, Yellow e Key. Traduzindo: Ciano, Magenta, Amarelo e Chave… pera aí… Chave??? Na verdade, a escala é apenas CMY, sendo que o “K” seria o preto. O preto seria a cor chave, pois ela é impressa por último só mesmo para das os retoques e acertar a tonalidade das cores. Essas cores variam de 0 até 100 na escala, Se você enviar um arquivo para gráfica com C=0, M=0, Y=0 e K=100 você não terá preto! Você terá algo próximo do preto, um tipo de “preto sujo”. Para ter um bom preto, você precisa misturar o Black com outras cores, sendo que você pode ter um preto mais frio, um preto mais quente, e um preto total (100 de todas as cores) mas não faça isso! Se você jogar 100 de todas as cores, a propabilidade de o papel atolar na máquina no momento da impressão é muito grande, devido a uma saturação extrema de tinta no papel.

Agora da pra entender quando as pessoas falam que um impresso é 4×4 cores, ou seja, 4 cores na frente e 4 cores no verso. É a chamada quadricromia, pois a união das 4 cores (CMYK) produz todas as outras cores. Alguns designers trabalham em hexacromia ou até mais. Digamos que você produzirá um material impresso só de frutas. A reprodução de cores de frutas é meio fraca na escala CMYK e por conta disso, alguns designers mais exigentes adicionam mais cores à escala CMYK imprimindo em 6 ou 7 cores.
Agora vamos ver um outra escala de cores que você já conhece, a RYB, Red, Yellow e Blue. Você acha que não conhece essa escala? Se enganou, você aprendeu ela no pré primário ou talvez na primeira série. São as cores primárias, o Vermelho, Amarelo e Azul. Agora veja só que interessante, sua professora disse que somente com essas 3 cores você conseguia criar qualquer outra, mas você foi enganado. É meio impossível você criar algo Ciano com essa escala de cores por exemplo. E não é interessante que, de todas as escalas de cores, nós aprendemos simplesmente a menos usada? Essa escala é usada principalmente em aquarelas, sendo que a maioria dos pintores não usa apenas essas 3.
Existem diversas outras escalas de cores, mas vou chamar apenas mais uma, a Pantone. Muita gente fala Pantone pra lá e Pantone pra cá porque acha chique, bonito, mas a verdade é que da pra contar nos dedos quem realmente trabalha com Pantone… rs. Na verdade, Pantone é uma marca registrada, uma marca de tintas. A Pantone é uma empresa que garante a fidelidade de cores no seu material impresso, mas para isso, você precisa criar a arte em um software compatível (Photoshop ou Illustrator, por exemplo) e imprimir com tintas pantone o que aumenta absurdamente o custo do projeto. Cores pantone não são para fazer cromia (mistura) mas para serem utilizadas apenas em pequenas quantidades.
Por exemplo, se você tem uma logotipo que usa a cor Pantone 151C (um laranja forte). Você quer que todo seu material seja impresso mas que a sua logotipo venha necessariamente com aquela cor que você viu impressa no catálogo da Pantone. Você manda todo o impresso em CMYK, cromia normalmente, mas apenas a logotipo você manda em Pantone, de tal forma que o cara da gráfica vai colocar na máquina Ciano, Magenta, Amarelo, Preto e Pantone 151C. Quase todo designer que se preza, ao criar uma logotipo, cria logo ela em Pantone, para dar garantia ao cliente da fidelidade de cor, mas em 90% dos casos, o cliente nunca irá imprimir mesmo em Pantone, mas sim usar o CMYK correspondente.
Conclusão
Não é tão simples como parece trabalhar com impressos. O importante é você lembrar da resolução, a princípio. Não adianta pegar uma imagem da internet com 1024×768 pixels (tamanho grande por ser na internet) e querer jogar em um cartaz. Só pra ter uma idéia, um imagem pode estar com 1024×768 pixels em 72 DPI. Quando convertida em 300 DPI, a imagem fica com um pouco mais de 8×6 cm. 300 DPI é uma boa resolução para impressos em geral, mas em caso de impressos de alta definição (como banners laminados) o ideal é que as imagens sejam enviadas em 600 DPI, nesse caso nossa imagem ficaria com cerca de 4x3cm. Outro detalhe é que o texto deve sempre ir em vetor para que a qualidade seja garantida, mas isso já é assunto para outro post.
Lembre-se que o GIMP não trabalha com CMYK, então não da pra se basear muito nas cores que estão na tela e querer garantia que sairão idênticas no papel, até porque o monitor é cor luz e o papel é cor pigmento. Uma boa é ter a mãos um catálogo impresso CMYK de sua gráfica, para você escolher a cor no papel e jogar o código no computador. Utilize o Inkscape, ou Xara Xtreme para isso no Linux (não o GIMP por não trabalhar com CMYK). O ideal é que você utilize o GIMP apenas para tratar as fotos, e toda criação seja feita em vetor, no Xara Xtreme ou Inkscape. Se você não estiver no Linux, mas sim no Windows ou Mac, pode usar os mesmos conceitos mas com relação a Photoshop e Illustrator.





